
添加时间:2024-07-08 14:18:49
目录
? ? ? HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
? ? ? 学习HTML就是学习标签的一个过程,难度指数低,重在反复练习!
<!DOCTYPE html>
<html lang="en">
<head>
? ? <meta charset="UTF-8">
? ? <meta http-equiv="X-UA-Compatible" content="IE=edge">
? ? <meta name="viewport" content="width=device-width, initial-scale=1.0">
? ? <title>Document</title>
</head>
<body>
? ?
</body>
</html>
🍁HTML标记标签又称为 标签。
<标签>内容<标签>
? ? ? ? ? ?一个网页对应多个HTML文件,超文本标记语言文件以.htm或.html(外语缩写)为扩展名(其中.htm是因为之前的文件系统只支持最多三位扩展名)。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:<br/> <img/>),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。?
? ? ? ? 部分标记也可以不成对出现,如<p>,但是一般并不赞同这样做。
? ? ? ? 标记符<html>,说明该文件是用超文本标记语言来描述的,它是文件的开头;而</html>,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
? ? ? ? 标记符<html>:说明该文件是用超文本标记语言来描述的,它是文件的开头,而</html>则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
? ? ? ?<head></head>:这2个标记符分别表示头部信息的开始和结尾。头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果。头部中最常用的标记符是标题标记符和meta标记符,其中标题标记符用于定义网页的标题,它的内容显示在网页窗口的标题栏中,网页标题可被浏览器用做书签和收藏清单。
以下表格列出了 HTML head 元素:
| 标签 | 描述 |
|---|---|
| <head> | 定义了文档的信息 |
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档与外源资源的关系 |
| <mate> | 定义了HTML文档的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了HTML文档的样式文件 |
? ? ? ?<body></body>;,网页中显示的实际内容均包含在这2个正文标记符之间。正文标记符又称为实体标记。
·标题
? ? ? ? <h1></h1>:一级标题
依次类推:
? ? ? ? <h6></h6>:六级标题
?·文本
? ? ? ? ? <p></p>
·换行符
? ? ? ? ? ?<br>
·引入照片
? ? ? ? ? ?<img src="照片的地址" alt="">
·引入视频
? ? ? ? ? ?<video src=" 视频地址"></video>
·定义分区和节
? ? ? ? ? ?<div><div>
·选择器
1、id选择器(#myid)
? ? ? ?id=""
2、类选择器
? ? ? class=""
3、子选择器(ul < li)
4、后代选择器(li a)
5、伪类选择(a:hover,li:nth-child)
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
🍁当在浏览器输出中文乱码时,可是是浏览器解码方法与代码声明方法不一致,这里建议直接在头部将字符声明为 UTF-8 或 GBK。?
<meta charset="UTF-8">
🌈这里推荐使用vs code来编辑HTML代码!
vscode 是由微软开发的免费开源软件,它具有以下优势:
- 轻量级编辑器
- 丰富的插件系统
- 代码跟踪功能

<!DOCTYPE html>
<html lang="en">
<head>
? ? <meta charset="UTF-8">
? ? <meta http-equiv="X-UA-Compatible" content="IE=edge">
? ? <meta name="viewport" content="width=device-width, initial-scale=1.0">
? ? <title>第一个网页</title>
</head>
<body>
? ?<h1>hello</h1>
<p>你好,世界</p>
</body>
</html>
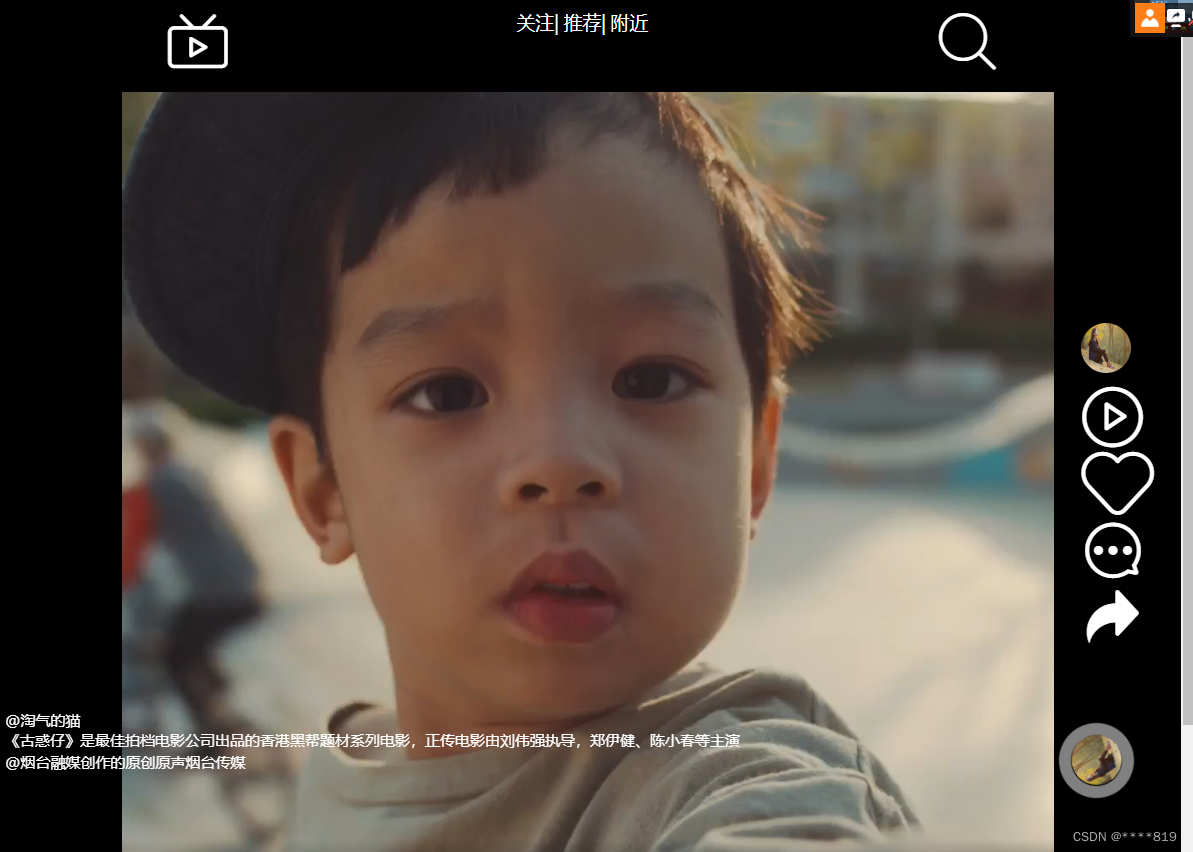
? ? ?按要求该实例应该满足抖音网页的初浅功能
? ? ?(1)顶部工具栏
? ? ?(2)视频播放
? ? ?(3)视频切换
? ? ?(4)底部工具栏

<!DOCTYPE html>
<html lang="en">
<head>
? ? <meta charset="UTF-8">
? ? <meta http-equiv="X-UA-Compatible" content="IE=edge">
? ? <meta name="viewport" content="width=device-width, initial-scale=1.0">
? ? <title>Document</title>
? ? <link href="https://blog.csdn.net/weixin_64557527/article/swiper8/swiper-bundle.min.css" rel="stylesheet"/>
? ? <link rel="stylesheet" href="https://blog.csdn.net/weixin_64557527/article/details/iconfont/iconfont.css">
? ? <script src="https://blog.csdn.net/weixin_64557527/article/swiper8/swiper-bundle.min.js" type="text/javascript"></script>
? ? <style>
? ? ? ? @media screen and (min-width:600px) and (max-width:800px){
? ? ? ? html{
? ? ? ? ? ? font-size: 16px;
? ? ? ? }
? ? ? ? }
? ? ? ? div{
? ? ? ? ? ? width:100%;
? ? ? ? ? ? height:100%;
? ? ? ? ? ? background-color:black;
? ? ? ? }
? ? ? ? *{
? ? ? ? ? ? font-size: 10px;
? ? ? ? ? ? color: white;
? ? ? ? ? ? text-decoration: none;
? ? ? ? }
? ? ? ? #spon{
? ? ? ? ?
? ? ? ? ? ? width:20%;
? ? ? ? ? ? height:30px;
? ? ? ? ? ? font-size: 15px;
? ? ? ? ? ? background-color:black;
? ? ? ? ? ? text-align: center;
? ? ? ? ? ? float: left;
? ? ? ? }
? ? ? ? #spon1{
? ? ? ? ? ? width:33%;
? ? ? ? ? ? height:50px;
? ? ? ? ? ? background-color:black;
? ? ? ? ? ? text-align: center;
? ? ? ? ? ? float: left;
? ? ? ? ?
? ? ? ? }
? ? ? ? #spon2{
? ? ? ? ? ? color: white;
? ? ? ? ? ? width: 100%;
? ? ? ? ? ? height: 100px;
? ? ? ? ? ? top: 500px;
? ? ? ? ? ? background-color: rgb(255, 255, 255, 0);
? ? ? ? ? ? position: absolute;
? ? ? ? }
? ? ? ? #spon3{
? ? ? ? ? ? width: 5%;
? ? ? ? ? ? height: 300px;
? ? ? ? ? ? line-height:40px;
? ? ? ? ? ? top: 200px;
? ? ? ? ? ? right: 25px;
? ? ? ? ? ? background-color: rgb(255, 255, 255 , 0);
? ? ? ? ? ? position: absolute;
? ? ? ? }
? ? ? ? #spon4{
? ? ? ? ? ? width: 40px;
? ? ? ? ? ? height: 40px;? ? ? ? ? ? border-radius: 30px;
? ? ? ? ? ? top: 520px;
? ? ? ? ? ? right: 30px;
? ? ? ? ? ? position: absolute;
? ? ? ? ? ? border: 10px grey solid;?
? ? ? ? ? ? animation: test 2s linear 0s infinite;? ? ? ? }
? ? ? ?
? ? ? ? @keyframes test{
? ? ? ? ? ? 0%{
? ? ? ? ? ? ? ? transform: rotate(0deg);
? ? ? ? ? ? }
? ? ? ? ? ? 10%{
? ? ? ? ? ? ? ? transform: rotate(36deg);
? ? ? ? ? ? }
? ? ? ? ? ? 20%{
? ? ? ? ? ? ? ? transform: rotate(72deg);
? ? ? ? ? ? }
? ? ? ? ? ? 30%{
? ? ? ? ? ? ? ? transform: rotate(108deg);
? ? ? ? ? ? }
? ? ? ? ? ? 40%{
? ? ? ? ? ? ? ? transform: rotate(144deg);
? ? ? ? ? ? }
? ? ? ? ? ? 50%{
? ? ? ? ? ? ? ? transform: rotate(180deg);
? ? ? ? ? ? }
? ? ? ? ? ? 60%{
? ? ? ? ? ? ? ? transform: rotate(216deg);
? ? ? ? ? ? }
? ? ? ? ? ? 70%{
? ? ? ? ? ? ? ? transform: rotate(252deg);
? ? ? ? ? ? }
? ? ? ? ? ? 80%{
? ? ? ? ? ? ? ? transform: rotate(288deg);
? ? ? ? ? ? }
? ? ? ? ? ? 90%{
? ? ? ? ? ? ? ? transform: rotate(324deg);
? ? ? ? ? ? }
? ? ? ? ? ? 100%{
? ? ? ? ? ? ? ? transform: rotate(360deg);
? ? ? ? ? ? }
? ? ? ? }
? ? ? ? .box1{
? ? ? ? ? ? width: 100%;
? ? ? ? ? ? top:30px;
? ? ? ? ? ? text-align:center;
? ? ? ? }
? ? ? ? .box2{
? ? ? ? ? ? width: 40px;
? ? ? ? ? ? height: 40px;
? ? ? ? ? ? border-radius: 20px;
? ? ? ? }
? ? ? ? .box3{
? ? ? ? ? ? font-size: 15px;
? ? ? ? ? ? pos
? ? ? ? }
? ? ? ? .swiper{
? ? ? ? ? ? width: 100%;
? ? ? ? ? ? height: 720px;
? ? ? ? }
? ? ? ? video{
? ? ? ? ? ? width: 100%;
? ? ? ? ? ? height: 690px;
? ? ? ? ? ? margin: 0 auto;
? ? ? ? ? ? position: relative;
? ? ? ? ? ? top:50%;
? ? ? ? ? ? left: 50%;
? ? ? ? ? ? transform: translate(-50%,-50%);
? ? ? ? }
#wd{
? ? background-color: black;
}
? ? </style>
</head>
<body id="wd">
? ? <!-- 顶部导航 -->
? ? <div>
? ? ? ? <i id="spon1" class="iconfont icon-zhibo"></i>
? ? ? ? <div id="spon1"><a ?class="box3" href="http://news.baidu.com/">关注|</a>
? ? ? ? <a class="box3" href="http://news.baidu.com/">推荐|</a>
? ? ? ? <a class="box3" href="http://news.baidu.com/">附近</a></div>?
? ? ? ? <i id="spon1" class="iconfont icon-sousuo"></i>
? ? </div><!-- 内容1 -->
? ? <div class="swiper">
? ? ? ? <div class="swiper-wrapper">
? ? ? ? ? ? <div class="swiper-slide">
? ? ? ? ? ? ?
? ? ? ? ? ? ? ? <div class="box1"><video width="100%" height="590" src="https://blog.csdn.net/weixin_64557527/article/video/1.mp4" controls ></video></div>
? <!-- 侧边导航 -->
? ? ? ? ? ? <div id="spon3">
? ? ? ? ? ? ? ? <img id="img" class="box2" src="https://blog.csdn.net/weixin_64557527/article/images/01.jpg">
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? <i class="iconfont icon-zanting_"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? <i ?class="iconfont icon-shoucang1"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? <i class="iconfont icon-pinglun"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? <i class="iconfont icon-zhuanfa"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? </div>
? ? ? ? ? <p id="spon2">
? ? ? ? ? ? @淘气的猫
? ? ? ? ? ? </br>
? ? ? ? ? ? 《古惑仔》是最佳拍档电影公司出品的香港黑帮题材系列电影,正传电影由刘伟强执导,郑伊健、陈小春等主演
? ? ? ? ? ? </br>
? ? ? ? ? ? <i ?class="iconfont icon-music2"></i>
? ? ? ? ? ? ?@烟台融媒创作的原创原声烟台传媒
? ? ? ? ? ? </br>
? ? ? ? </p>
? ? </br>
? ? ? ? ? ? <img id="spon4" src="https://blog.csdn.net/weixin_64557527/article/images/01.jpg">
? ? ?
? ? ? ? ? ? ? ? <!-- <img src="https://blog.csdn.net/weixin_64557527/article/details/img/m1.jpg" alt=""> -->
? ? ? ? ? ? </div>
? ? ? ? ? ? <div class="swiper-slide">
? ? ? ? ? ? ? ? <div><video src="https://blog.csdn.net/weixin_64557527/article/details/video/2.mp4" controls></video></div>
? ? ? ? ? ? ? ? <div id="spon3">
? ? ? ? ? ? ? ? ? ? <img class="box2" src="https://blog.csdn.net/weixin_64557527/article/images/m1.jpg">
? ? ? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? ? ? <i class="iconfont icon-zanting_"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? <i ?class="iconfont icon-shoucang1"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? <i class="iconfont icon-pinglun"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? <i class="iconfont icon-zhuanfa"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? </div>
? ? ? ? ? ? ? ? <p id="spon2">
? ? ? ? ? ? ? ? ? ? @淘气的猫
? ? ? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? ? ? 《古惑仔》是最佳拍档电影公司出品的香港黑帮题材系列电影,正传电影由刘伟强执导,郑伊健、陈小春等主演
? ? ? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? ? ? <i ?class="iconfont icon-music2"></i>
? ? ? ? ? ? ? ? ? ? ?@烟台融媒创作的原创原声烟台传媒
? ? ? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? </p>
? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? ? ? <img id="spon4" src="https://blog.csdn.net/weixin_64557527/article/images/m1.jpg">
? ? ? ? ? ? ?
? ? ? ? ? ? </div>
? ? ? ? ? ? <div class="swiper-slide">
? ? ? ? ? ? ? ? <div><video src="https://blog.csdn.net/weixin_64557527/article/details/video/3.mp4" controls></video></div>
? ? ? ? ? ? ? ? <div id="spon3">
? ? ? ? ? ? ? ? ? ? <img class="box2" src="https://blog.csdn.net/weixin_64557527/article/images/m3.jpg">
? ? ? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? ? ? <i class="iconfont icon-zanting_"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? <i ?class="iconfont icon-shoucang1"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? <i class="iconfont icon-pinglun"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? <i class="iconfont icon-zhuanfa"></i>
? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? </div>
? ? ? ? ? ? ? ? <p id="spon2">
? ? ? ? ? ? ? ? ? ? @淘气的猫
? ? ? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? ? ? 《古惑仔》是最佳拍档电影公司出品的香港黑帮题材系列电影,正传电影由刘伟强执导,郑伊健、陈小春等主演
? ? ? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? ? ? <i ?class="iconfont icon-music2"></i>
? ? ? ? ? ? ? ? ? ? ?@烟台融媒创作的原创原声烟台传媒
? ? ? ? ? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? </p>
? ? ? ? ? ? </br>
? ? ? ? ? ? ? ? ? ? <img id="spon4" src="https://blog.csdn.net/weixin_64557527/article/images/m3.jpg">
? ? ? ? ? ? </div>
? ? ? ? </div>
? ? ? ? <!-- 分页器 -->
? ? ? ? <!-- <div class="swiper-pagination"></div> -->? ? ? ? <!-- 导航按钮 -->
? ? ? ? <!-- <div class="swiper-button-prev"></div>
? ? ? ? <div class="swiper-button-next"></div> -->? ? ? ? <!-- 滚动条 -->
? ? ? ? <div class="swiper-scroller"></div>
? ? </div>
? ? <!-- 底部导航 -->
? ? <div><a id="spon"href="http://news.baidu.com/">首页</a>
? ? ? ? <a id="spon"href="http://news.baidu.com/">朋友</a>
? ? ? ? <a href="http://news.baidu.com/"><i id="spon" class="iconfont icon-jiahaozhankai"></i></a>
? ? ? ? <a id="spon"href="http://news.baidu.com/">消息</a>
? ? ? ? <a id="spon"href="http://news.baidu.com/">我</a>
? ? ? ?</div>
</body>
<script>
? ? var mySwiper = new Swiper(".swiper",{
? ? ? ? direction:"vertical",
? ? ? ? loop:true,? ? ? ? pagination:{
? ? ? ? ? ? el:".swiper-pagination"
? ? ? ? },? ? ? ? // navigation: {
? ? ? ? // ? ? prevEl:".swiper-button-prev",
? ? ? ? // ? ? nextEl:".swiper-button-next"
? ? ? ? // },? ? ? ? scrollbar:{
? ? ? ? ? ? el:".swiper-scroller"
? ? ? ? },
? ? })
</script>
</html>
地址:海南省海口市电话:0898-08980898传真:0898-1230-5678
Copyright © 2012-2018 耀世娱乐-耀世注册登录入口 版权所有ICP备案编号:琼ICP备xxxxxxxx号