
添加时间:2023-07-31 08:10:35
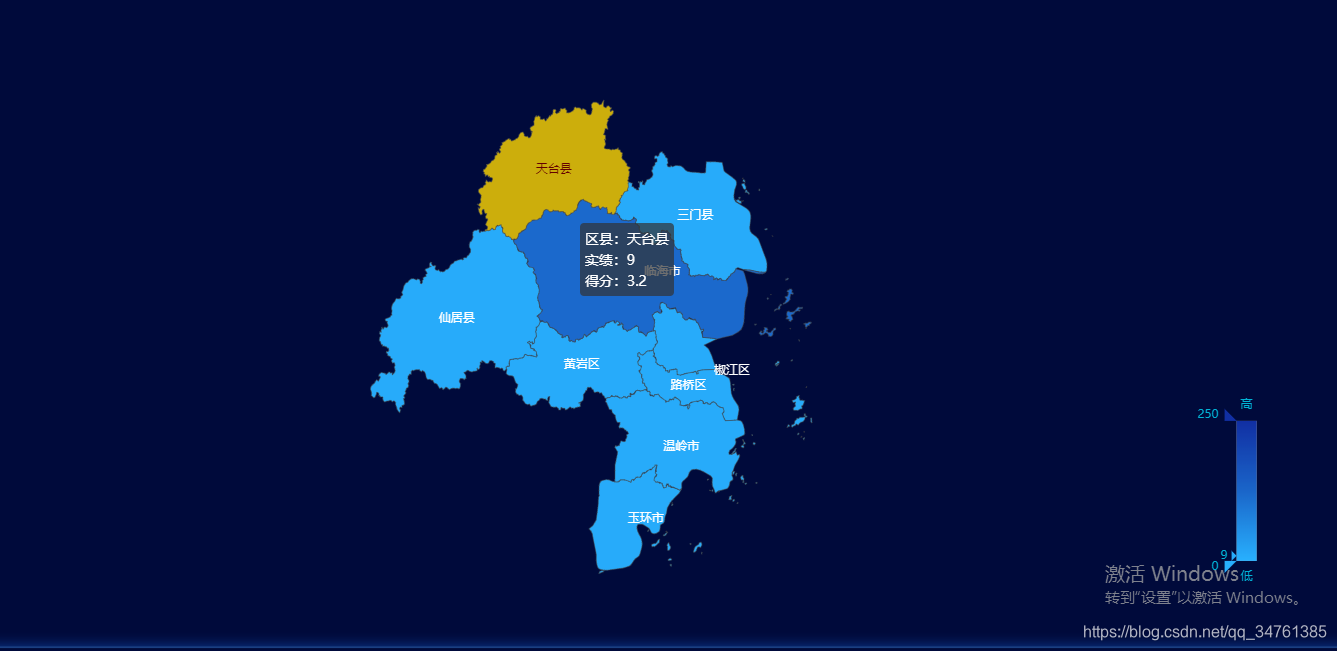
第一次做人口密度图,遇到了很多坑,也百度了很多资料。记录一下。防止下次再掉坑里。效果展示如图:

echarts(https://echarts.apache.org/zh/option.html#tooltip.axisPointer.label)官网都有各个图形的配置项。但是相对一个图形几百个配置项的去找,无异于大海捞针。我还是比较喜欢有针对性的改。根据需求来
html没啥好说的。引入jq和echarts的文件就行。这里图片的div一直要设置宽高。没有宽高图形是不会显示的,它不会自己撑起来。
?echarts图形核心数据就是options,配置项都在这。更多配置项可以去官网找,我这只描述我用到的几项。tooltip是标注显示,即鼠标放上去显示的弹窗信息,visualMap是地图旁边的色彩条,series里关键的属性center地区中心点,map地图geojso.json数据。data映射数据,也是从后端请求回来的数据渲染到地图上的数据。
包含中国,以及中国的所有省市,区县的geojson数据,下载地址:https://download.csdn.net/download/qq_34761385/15869875
如果不想下载,想用线上的,这里推荐一个地址:https://cdn.huanggefan.cn/

这个我没试过,看到(这位博主)说因为地图是来自genjson.json数据显示的效果,所以要增加区域就得修改genjson.json的数据。
自测吧,这里给大家推荐两个修改geojson文件的网址:
http://datav.aliyun.com/tools/atlas/#&lat=30.332329214580188&lng=106.72278672066881&zoom=3.5(国内。推荐)
?
?
地址:海南省海口市电话:0898-08980898传真:0898-1230-5678
Copyright © 2012-2018 耀世娱乐-耀世注册登录入口 版权所有ICP备案编号:琼ICP备xxxxxxxx号